Highlighting Web Elements with Selenium WebDriver C#
Selenium WebDriver is a test automation tool used to drive web applications (hence the name) :D. It works at the user interface level, so it will click on buttons, enter text into text fields, perform validations for us etc. as well as a multitude of other functions.
One issue, however, with WebDriver, is that when running your scripts, it can be difficult to see what object or element, WebDriver is trying to interact with, since what WebDriver is doing under the bonnet, is sending and receiving HTTP requests, so essentially, we are not actually going to SEE anything happen, it will just… HAPPEN!
However, we can write some extra code that will allow us to see what object is being interacted with at specific points in time. Although, we may need to implement some JavaScript code for this to work as WebDriver currently has no function for this.
Create a new test class:
Firstly we will need to create a class and write some WebDriver code, to interact with an object.
using NUnit.Framework;
using OpenQA.Selenium;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WebDriverDemo
{
[TestFixture]
public class HighlightElementDemo
{
//Declare WebDriver field and set a base url
IWebDriver driver;
string baseUrl = "http://www.edgewordstraining.co.uk/webdriver2/";
//Setup region, set up for the test
[SetUp]
public void SetUp()
{
//Launch chrome and navigate to base url
driver = new ChromeDriver();
driver.Url = baseUrl;
}
//After region, bring us back down to end state
[TearDown]
public void TearDown()
{
//Close browser
driver.Quit();
}
//Test method
[Test]
public void HighlightElementTest()
{
//Locate an object and click on it
IWebElement LoginLink = driver.FindElement(By.LinkText("Login To Restricted Area"));
LoginLink.Click();
}
}
}
In the code snippet above we have a simple class that;
- Launches Chrome and navigates to base url
- Clicks a link
- Closes Chrome
Now we can add the code to highlight the element we are trying to interact with (the Login Link).
Highlight Element Method:
In order to highlight an element, we need to implement some JavaScript code. I believe, the most efficient way to do this, is to store the code inside a reusable method, so that we can improve maintenance and also re-usability.
//Helper Methods
public void HighlightElement(IWebElement element)
{
var jsDriver = (IJavaScriptExecutor)driver;
string highlightJavascript = @"$(arguments[0]).css({ ""border-width"" : ""2px"", ""border-style"" : ""solid"", ""border-color"" : ""red"", ""background"" : ""yellow"" });";
jsDriver.ExecuteScript(highlightJavascript, new object[] { element });
}
Within the same class, just outside of the Test method, I have a section for my helper methods. Usually this method may be stored in a completely separate class, but to keep this demonstration simple, we will keep it stored in the same class.
Call the Method:
Now in order to execute the code within that method we need to call it from within our test method. We also must pass in the element we wish to highlight, as an argument to the method.
NOTE: I have also placed a short delay, just after my call to the method, so I can actually see it highlighting the element.
//Test method
[Test]
public void HighlightElementTest()
{
//Locate an object and click on it
IWebElement LoginLink = driver.FindElement(By.LinkText("Login To Restricted Area"));
HighlightElement(LoginLink);
Thread.Sleep(5000);
LoginLink.Click();
}
Once we have done this, we can run our test.
Run your test:
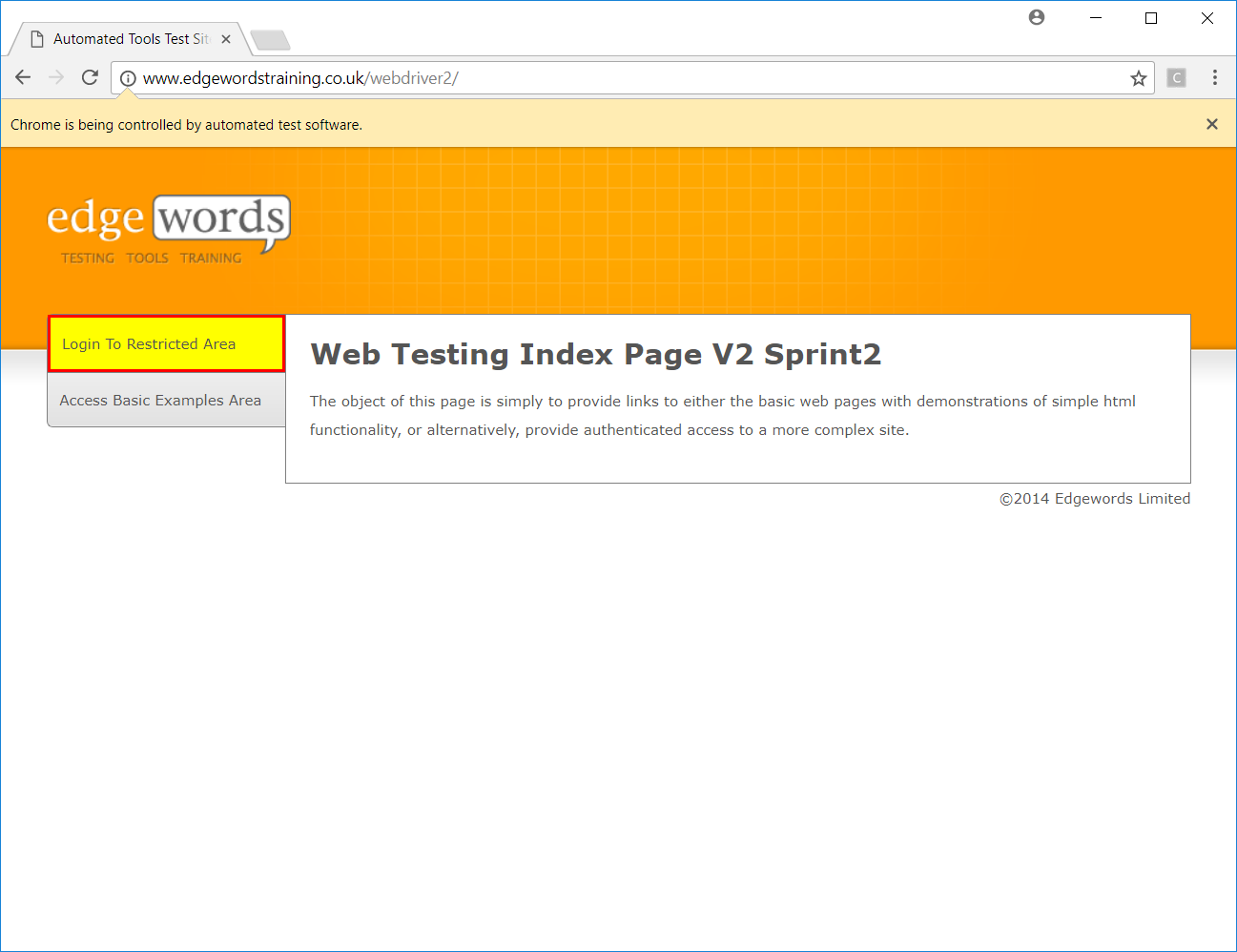
When we execute our test now, we will be able to see what object, WebDriver is about to interact with, depending on the styling we have used in our method (we have just gone for a simple red border and yellow background, but you can adjust this as you please).

As you can see in the image above, the element is being highlighted so we can see what object, WebDriver is trying to interact with.
Completed Code:
Here is the completed code:
using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
namespace WebDriverDemo
{
[TestFixture]
public class HighlightElementDemo
{
//Declare WebDriver field and set a base url
IWebDriver driver;
string baseUrl = "http://www.edgewordstraining.co.uk/webdriver2/";
//Setup region, set up for the test
[SetUp]
public void SetUp()
{
//Navigate to base url
driver = new ChromeDriver();
driver.Url = baseUrl;
}
//After region, bring us back down to end state
[TearDown]
public void TearDown()
{
//Close browser
driver.Quit();
}
//Test method
[Test]
public void HighlightElementTest()
{
//Locate an object and click on it
IWebElement LoginLink = driver.FindElement(By.LinkText("Login To Restricted Area"));
HighlightElement(LoginLink);
Thread.Sleep(5000);
LoginLink.Click();
}
//Helper Methods
public void HighlightElement(IWebElement element)
{
var jsDriver = (IJavaScriptExecutor)driver;
string highlightJavascript = @"$(arguments[0]).css({ ""border-width"" : ""2px"", ""border-style"" : ""solid"", ""border-color"" : ""red"", ""background"" : ""yellow"" });";
jsDriver.ExecuteScript(highlightJavascript, new object[] { element });
}
}
}
For more information regarding Selenium WebDriver, please see our:
